函数
高阶函数
every
判断所有元素是否满足测试条件
var arr = ['Apple', 'pear', 'orange'];
console.log(arr.every(function (s) {
return s.length > 0;
}));
console.log(arr.every(function (s) {
return s.toLowerCase() === s;
}));
|
find
查找符合条件的第一个元素
var arr = ['Apple', 'pear', 'orange'];
console.log(arr.find(function (s) {
return s.toLowerCase() === s;
}));
console.log(arr.find(function (s) {
return s.toUpperCase() === s;
}));
|
findIndex
返回索引
firEach
类似map无返回值
闭包
箭头函数
x => x*x
function (x){
return x*x;
}
(x, y) => x*x+y*y
() => 3.14
(x, y, ...rest) => {
var i, sum = x + y;
for(i=0; i<rest.length; i++){
sum+=rest[i];
}
return sum;
}
|
返回对象
x => ({foo: x})
this指向
var obj = {
birth: 1990,
getAge: function () {
var b = this.birth;
var fn = function () {
return new Date().getFullYear() - this.birth;
};
return fn();
}
};
var obj = {
birth: 1990,
getAge: function () {
var b = this.birth;
var fn = () => new Date().getFullYear() - this.birth;
return fn();
}
};
obj.getAge();
|
由于this在箭头函数中已经按照词法作用域绑定了,所以,用call()或者apply()调用箭头函数时,无法对this进行绑定,即传入的第一个参数被忽略
var obj = {
birth: 1990,
getAge: function (year) {
var b = this.birth;
var fn = (y) => y - this.birth;
return fn.call({birth:2000}, year);
}
};
obj.getAge(2015);
|
generate
生成器,和python的一样
自增器
function* next_id(){
var i=1;
while(true){
yield i;
i++;
}
}
调用
var g = next_id();
g.next().value;
for (var x of next_id()){
console.log(x);
}
标准对象
typeof 123;
typeof NaN;
typeof 'str';
typeof true;
typeof undefined;
typeof Math.abs;
typeof null;
typeof [];
typeof {};
|
数据转换
var n = Number('123');
typeof n;
parseInt('123');parseFloat('123.45');
var b = Boolean('true');
typeof b;
var b2 = Boolean('false');
var b3 = Boolean('');
var s = String(123.45);
typeof s;
|
判断Array要使用Array.isArray(arr);
判断null请使用myVar === null;
判断某个全局变量是否存在用typeof window.myVar === ‘undefined’;
函数内部判断某个变量是否存在用typeof myVar === ‘undefined’
(123).toString(); // ‘123’
Date
var now = new Date();
now;
now.getFullYear();
now.getMonth();
now.getDate();
now.getDay();
now.getHours();
now.getMinutes();
now.getSeconds();
now.getMilliseconds();
now.getTime();
|
解析
var d = Date.parse('2022-07-27T14:39:40.20+08:00'); // 1658903980200 时间戳
d = new Date(d); // Wed Jul 27 2022 14:39:40 GMT+0800 (中国标准时间)
时间戳
Date.now();
new Date().getTime();
正则表达式
var re1 = /ABC\-001/;
var re2 = new RegExp('ABC\-001');
判断是否匹配
var re = /^\d{3}\-\d{3,8}$/;
re.test('010-12345'); // true
re.test('010-1234x'); // false
re.test('010 12345'); // false
切分字符串
'a,b;; c d'.split(/[\s\,\;]+/); // ['a', 'b', 'c', 'd']
提取字串
var re = /^(\d{3})-(\d{3,8})$/;
re.exec('010-12345'); // ['010-12345', '010', '12345']
re.exec('010 12345'); // null
第一个元素是正则表达式匹配到的整个字符串,后面的字符串表示匹配成功的子串。
贪婪匹配
var re = /^(\d+?)(0*)$/; // 加?匹配尽可能少
re.exec('102300'); // ['102300', '1023', '00']
全局搜索
匹配多个,要不只能匹配第一个
var s = 'JavaScript, VBScript, JScript and ECMAScript';
var re=/[a-zA-Z]+Script/g;
re.exec(s);
re.lastIndex;
re.exec(s);
re.lastIndex;
re.exec(s);
re.lastIndex;
re.exec(s);
re.lastIndex;
re.exec(s);
|
匹配邮箱
var re = /^[0-9a-zA-Z\.]+@\w+\.[a-z]{2,3}$/;
json
序列化
var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp']
};
var s = JSON.stringify(xiaoming);
var s = JSON.stringify(xiaoming, null, ' ');
var s = JSON.stringify(xiaoming, ['name', 'skills'], ' ');
function convert(key, value) {
if (typeof value === 'string') {
return value.toUpperCase();
}
return value;
}
JSON.stringify(xiaoming, convert, ' ');
var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp'],
toJSON: function () {
return {
'Name': this.name,
'Age': this.age
};
}
};
JSON.stringify(xiaoming);
|
解析
JSON.parse('[1,2,3,true]');
JSON.parse('{"name":"小明","age":14}');
JSON.parse('true');
JSON.parse('123.45');
|
面向对象
创建
类似结构体
function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}
var hdh = new Student('hdh');
hdh.name;
hdh.hello();
|

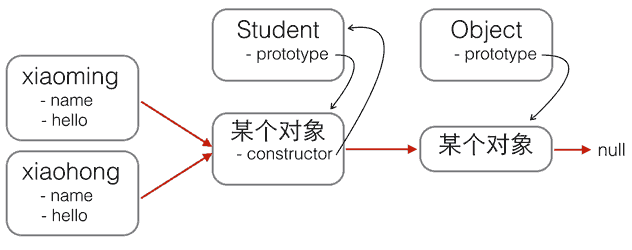
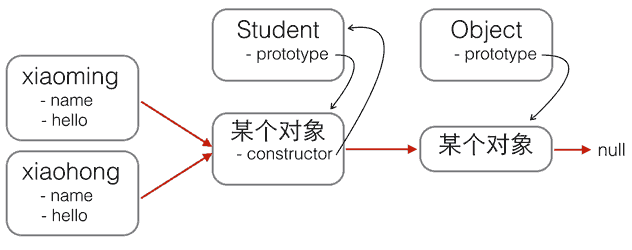
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
|
继承
拥抱ES6
class Student {
constructor(name){
this.name = name;
}
hello(){
alert(`hello, ${this.name}!`);
}
}
|
class PrimaryStudent extends Student {
constructor(name, grade){
super(name);
this.grade = grade;
}
myGrade(){
alert(this.grade);
}
}
|
猫类
class Animal {
constructor(name) {
this.name = name;
}
}
class Cat extends Animal{
constructor(name) {
super(name);
}
say(){
return `Hello, ${this.name}!`
}
}
|
浏览器
内置对象
window
- innerWidth
- innerHeight
- outerWidth
- outerHeight
navigator
- navigator.appName:浏览器名称;
- navigator.appVersion:浏览器版本;
- navigator.language:浏览器设置的语言;
- navigator.platform:操作系统类型;
- navigator.userAgent:浏览器设定的User-Agent字符串。
screen
- screen.width:屏幕宽度,以像素为单位;
- screen.height:屏幕高度,以像素为单位;
- screen.colorDepth:返回颜色位数,如8、16、24。
location
- location.protocol; // ‘http’
- location.host; // ‘www.example.com'
- location.port; // ‘8080’
- location.pathname; // ‘/path/index.html’
- location.search; // ‘?a=1&b=2’
- location.hash; // ‘TOP’
- location.assign(‘url’) // 加载新页面
- location.reload() // 刷新
document
操作DOM树的根节点